我正在研究一個有很多可下載的網絡應用程序(javascript,圖像,視頻等),我想知道有多少人在開發大型Web應用程序時仍考慮撥號?您是否仍考慮撥號連接?
有沒有經驗法則可以用來確定單個頁面大小? (即主頁必須小於200k)
我正在研究一個有很多可下載的網絡應用程序(javascript,圖像,視頻等),我想知道有多少人在開發大型Web應用程序時仍考慮撥號?您是否仍考慮撥號連接?
有沒有經驗法則可以用來確定單個頁面大小? (即主頁必須小於200k)
請記住,今天的撥號現在是手機/手機市場!讓您的頁面更快加載對每個用戶都更好。
取決於您的用戶羣。如果你確定你希望使用你的產品的大部分人都撥號了,或者你希望每個人都使用它,那麼你必須考慮到它。然而,如果你只想打一個你認識的寬帶使用者,你可以採取更多的自由度。
不,但我試圖限制材料的數量,只有必要的。通常使用PNG進行圖像處理,並將圖像保留在必要的位置。我也使用(用於製作)縮小的JS,壓縮等。我的大多數應用程序都是Intranet應用程序,可以使用公司網絡進行訪問,但YMMV也是如此。
您可能想考慮使用Firefox的YSlow擴展程序來幫助減少頁面加載時間。
一般來說,你應該爭取儘可能快的加載時間。如果這意味着縮小您的代碼或進行其他改進,那就沒關係。一般來說,我嘗試使用更加壓縮的文件格式以加快加載速度。
我是否明確地考慮撥號用戶?不,不是。
取決於網站,內容網站,是的,我仍然想到網站的有效載荷。 (可能不是調制解調器速度,但絕對有效載荷管理的登陸頁面/主頁)
企業對企業,不是真的,因爲我假設大部分業務看我的網站至少在DSL上。
你需要看到你90-95%的用戶羣,並圍繞它做你的需求,但速度應該始終牢記在心。
(雅虎的ySlow一直是一筆巨大的資產);
任何有撥號上網的人顯然都不會提供關於互聯網接入的信息(我的祖父母想起),因此可能不會對您的網站感興趣。我知道的人仍然撥號使用互聯網發送電子郵件,也許只有新聞。
尤其是如果您的網站包含視頻作爲內容的重要部分,撥號用戶將永遠無法享受他們,無論您如何嘗試優化。
是的,但僅限於向我們支付和/或有意向移動平臺銷售的客戶。我們通常會遵循一些常見的做法,比如yslow在很少的css文件,頁面底部的JS,gzipping等方面很重要。
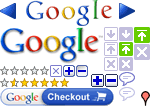
我們也使用複合CSS精靈,如谷歌是什麼,很多人做

從而降低開銷多個調色板和HTTP連接,並解決了圖像密集場所的一些緩存問題。
雖然手機通常比撥號速度快,但速度仍然是一個問題。更何況佈局設計支持手機也應該解決(不是它曾經在問題中提到過)。 – scheibk 2009-07-10 15:53:38