如何旋轉div
回答
從早期的計算器後:
Cross-browser way to flip html/image via Javascript/CSS?
.flip-vertical {
-moz-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
transform: scaleY(-1);
filter: flipv; /*IE*/
}
這可行,但拖放不再有效 - 我正在使用jQuery UI。 – 2010-11-01 13:45:39
嘗試在鼠標下方移除圖像類,隱藏原始圖像,拖動佔位符圖像,然後在發佈後重新附加。這樣,jQuery的行爲在拖放過程中不會受到影響。 – 2010-11-02 13:34:01
如果你想將圖像旋轉180度,然後期待拖放到工作,你需要少一點懶,只是代碼每一個用戶的角度來看,事情IMO。
不想重新發明輪子 - 如果沒有簡單的方法,那麼這將是我的最後一個選擇。 – 2010-11-01 13:58:05


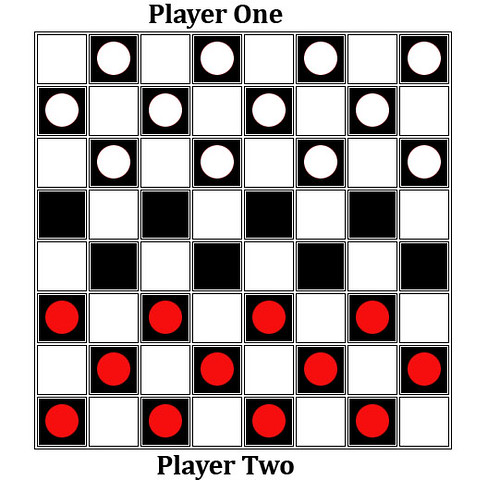
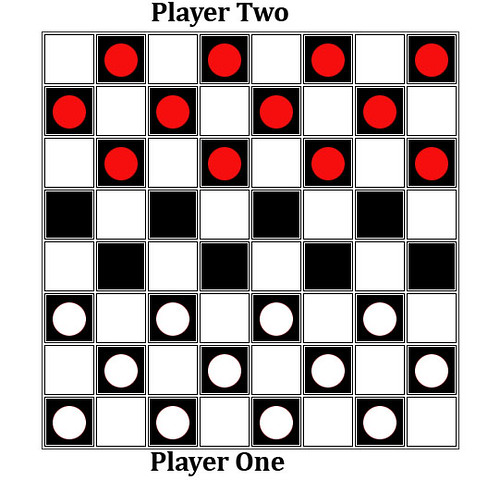
您的主板不翻轉,它旋轉了180度。你應該實現讓玩家以任何顏色開始的邏輯,而不是用CSS來攻擊它。 – meagar 2010-11-01 13:30:53
上圖中的電路板旋轉了180度,而鏡像是meagar所指的。 – 2010-11-01 13:32:39
謝謝你指出。 – 2010-11-01 13:32:49