2
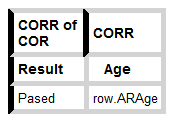
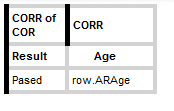
我正試圖在IE8中顯示一個表格的分隔符。我使用的CSS在Chrome和Firefox中效果很好,但在IE8中,黑色列分隔符的表格單元格的角落顯示爲不同。您可以在下面的圖像中查看差異。第一張圖片來自IE8,它顯示了我不想要的結果,第二張圖片來自Chrome,它顯示了我希望如何顯示錶格。IE8單元格邊框


的源代碼如下,您也可以在http://jsbin.com/obava4/2/edit編輯:
table.testresults
{
border-collapse:collapse;
}
table.testresults td {
padding: 3px;
border-style:solid;
border-width: 4px;
border-color:lightgray;
font-size: 8pt;
font-family: Arial;
font-weight:400;
}
table.testresults *.borderleft {
border-left-color: black;
border-left-style: solid;
border-left-width: 5px;
}
table.testresults th {
font-size: 0.7em;
font-family: Arial;
padding: 3px;
spacing:0px;
border-bottom-color: lightgray;
border-style:solid;
border-width: 4px;
border-color:lightgray;
}
</style>
<meta charset=utf-8 />
<title>JS Bin</title>
</head>
<body>
</head>
<body>
<table class="testresults">
<col id="col1"><col id="col2"><col id="col3">
<tr class="currenv">
<th class="corrcorrenv borderleft" align="left" colspan="1">CORR of COR</th>
<th class="correnv borderleft" align="left" colspan="1">CORR</th>
</tr>
<tr class="currenv">
<th width="50px" class="resultheader borderleft" align="left">Result</th>
<th class="nowrap">Age </th>
</tr>
<tr>
<td class="borderleft" TestResultsID="">Pased</td>
<td>row.ARAge</td>
</tr>
</table>
</body>
</html>
</body>
</html>
謝謝托馬斯,那就是我所害怕的。 – bjwbell 2011-04-27 16:53:36
有趣的是,你會認爲他們已經修復了IE9。好吧。 – 2011-04-27 17:05:05