-1
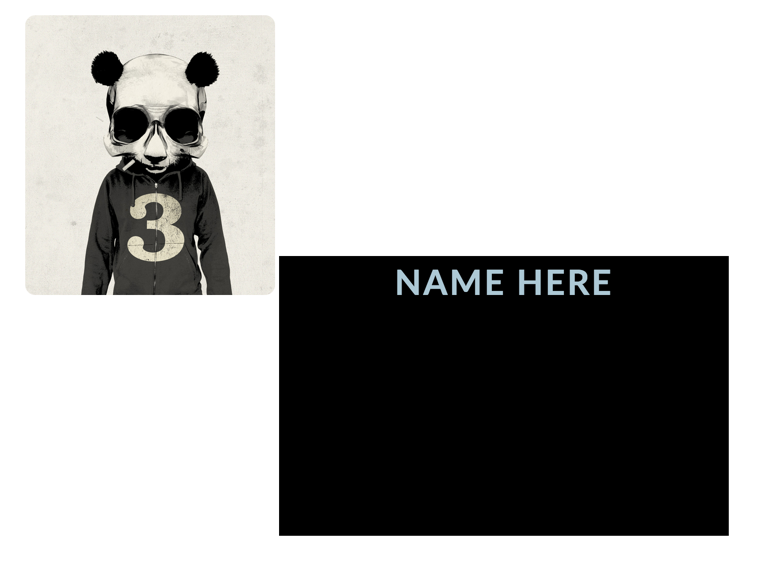
我有一個容器旁邊的圖像,我有問題讓他們正確對齊。我在網站的其他部分使用了inline-block,並且沒有任何問題。內聯塊無法正常工作?
如果有人知道我會如何解決這個問題,那將是驚人的。
這裏是我的代碼:
.talentcontainer {
width: 960px;
height: auto;
margin: 0 auto;
background-color: #fff;
}
.talentimg {
width: 250px;
height: 280px;
max-width: 80%;
text-align: center;
display: inline-block;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
/* future proofing */
-khtml-border-radius: 10px;
/* for old Konqueror browsers */
overflow: hidden;
margin: 0 auto;
}
.talentcontent {
width: 450px;
height: auto;
max-width: 80%;
text-align: center;
display: inline-block;
background-color: #000;
margin: 0 auto;
min-height: 280px;
margin: 0 auto;
}<div class="talentcontainer">
<div class="talentimg">
<img src="http://i.gyazo.com/1d998394554d8c58d5b504ff959c3528.png">
</div>
<div class="talentcontent">
<h8>NAME HERE</h8>
</div>
</div>和H是我遇到的問題的圖像: