0
因此,我使用熊貓從csv文件創建了一個表格,然後使用flask將該.html表格加載到localhost。我剛開始使用bootstrap來幫助一些css並添加一些navbars,但是當我添加bootstrap css工作表時,我的表格格式變得有點奇怪。在Flask中實現Bootstrap時的HTML表格格式
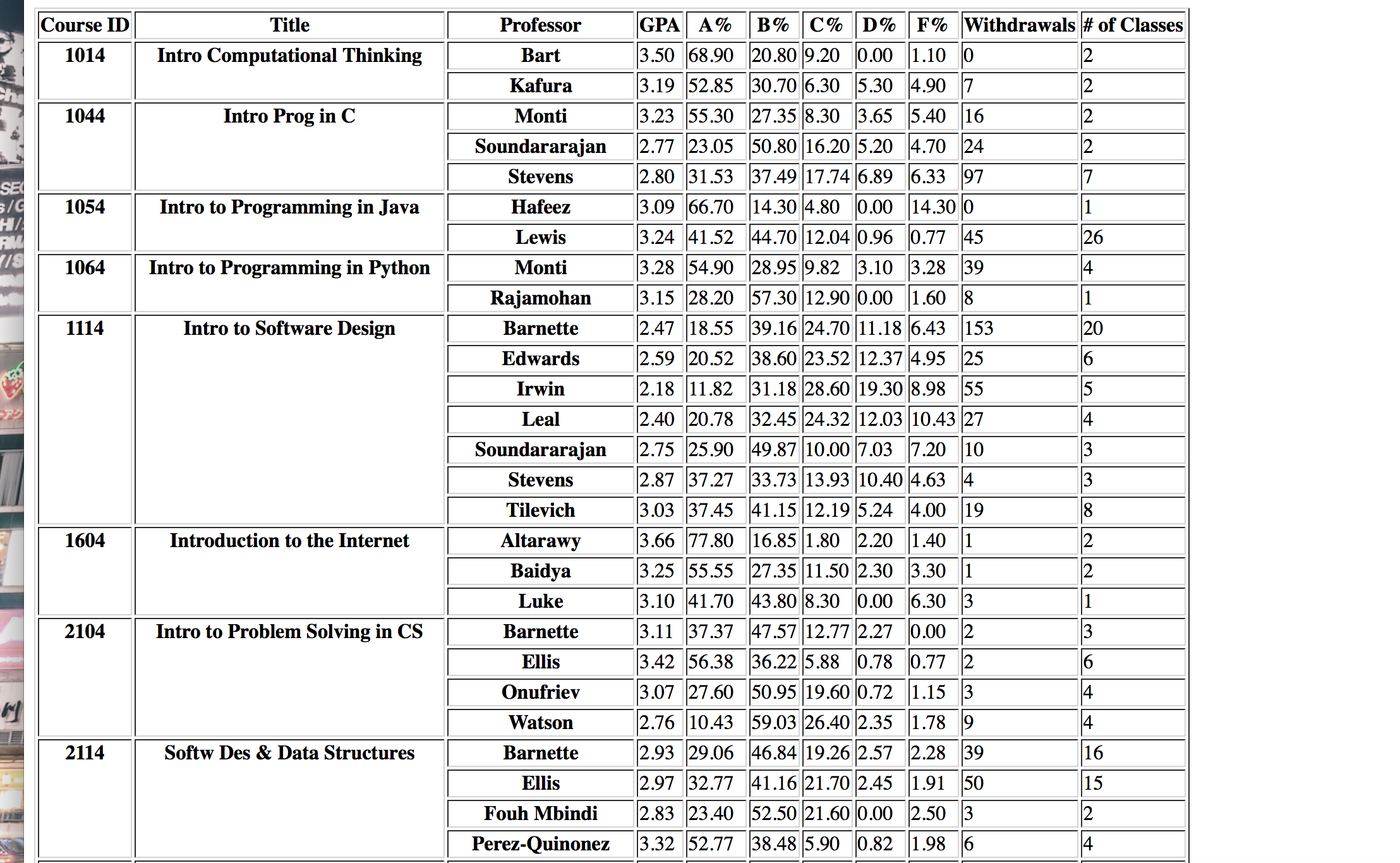
前:
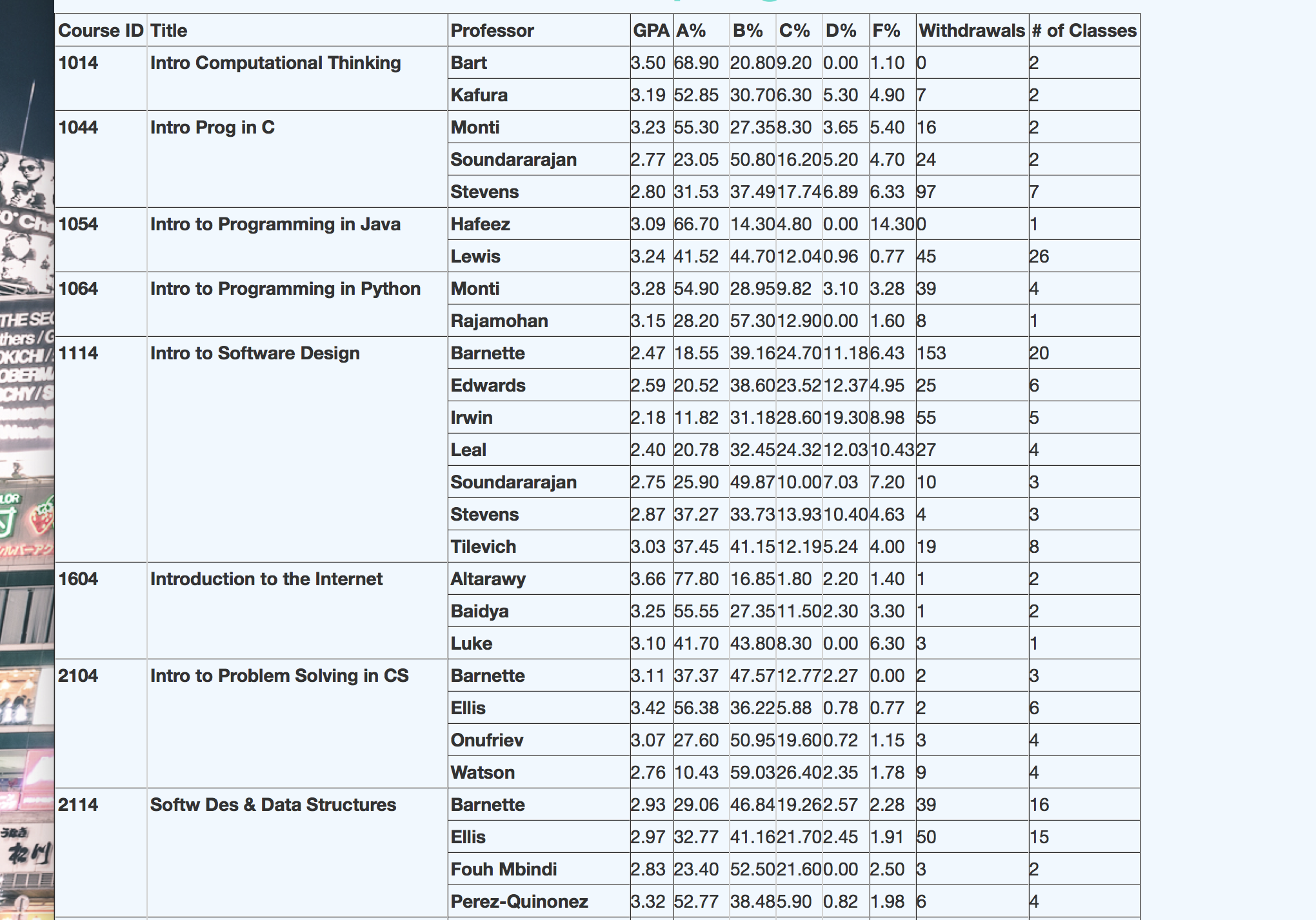
後:
我的問題是,該表失去左側部分間距;它變得非常緊密,你看不到左邊界。
如果有人知道我怎麼能解決這個問題,請讓我知道
。表類添加到表標籤 –