如何在網站上的任何對象上製作圓形突出顯示....圓形突出顯示css3
我一直在環顧四周,找不到任何文檔。儘管我似乎相信現在任何事情都可以用css來實現,但事實告訴我,這隻能用於像canvas這樣的東西,並且需要大量的內存。
唯一的其他文章中,我已經看到了這個是這樣的產品...... (jquery) Blackout the entire screen and highlight a section of the page? 雖然他們沒有解決的問題,圓有
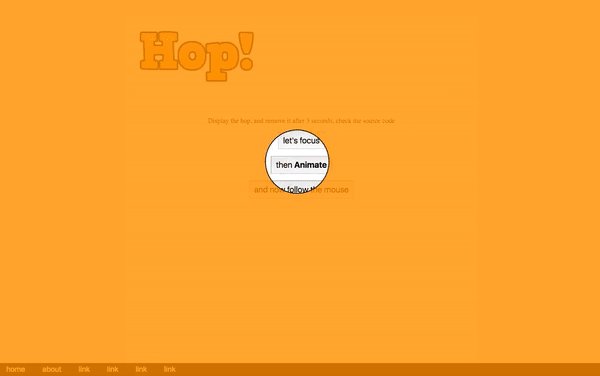
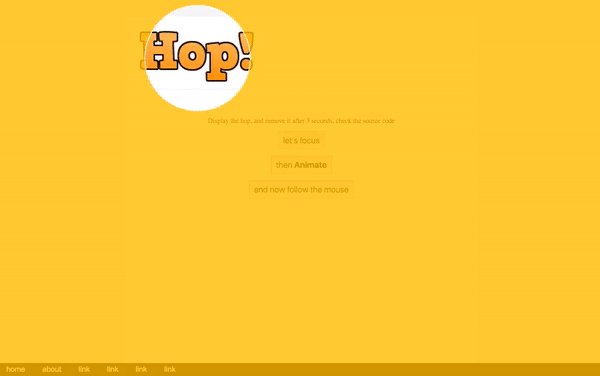
我已經看到了幾個網站如何突出某個元素,但是如何讓高亮顯示的區域變成圓形?通過只添加z-index來在覆蓋圖上方顯示方形元素,似乎不可能使該區域成爲一個圓圈。
也許我可以對包含在圓圈中的每個元素進行z-索引並創建陰影在邊緣附近與覆蓋層相同的顏色(但是如果聚光燈需要運行到背景的一部分上,我需要包括整個背景並且可能變醜)......在某些情況下,這可能實際上起作用,但是聽起來有點怪異,不是嗎?
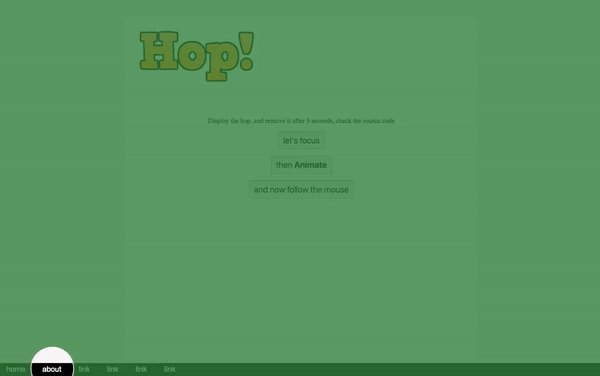
人有突出一個頁面上的對象但亮點爲圓/就像聚光燈用元素...

聰明!提醒有關跨瀏覽器前綴的獎勵。 – Dpeif
雅這是極端聰明的......我怎麼沒有想到這一點,大聲笑...即時將嘗試應用這真的很快,然後給你的答案 – mike
哇我剛剛意識到這是多麼令人難以置信的簡單。 繼承人是我從它製作的小提琴,有沒有辦法能夠與下面的元素進行交互?非常感謝! http://jsfiddle.net/MLNAF/2/ – mike