0
A
回答
2
您可以嘗試使用CSS Block Flow:
.myText {
-ms-writing-mode: tb-rl;
/* old syntax. IE */
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
writing-mode: vertical-rl;
/* new syntax */
-webkit-text-orientation: upright;
-moz-text-orientation: upright;
-ms-text-orientation: upright;
text-orientation: upright;
}<div class="myText">
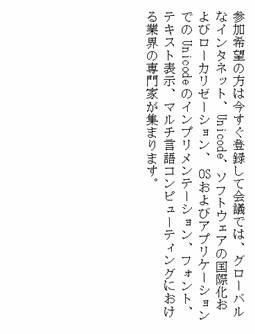
䦦コめ じぢゃ蝥㠧簥 䩩騧ほ堨べ び楌奯狦ぐ ぎょき
</div>注:CSS塊流仍是部w3學校2014年草案,所以會出現與某些移動設備的兼容性問題,但如果你的問題的範圍不擴大到臨時噸度,這個解決方案是最佳的。
相關問題
- 1. 崇高的文字不顯示從div到div的垂直線
- 2. 按鈕文字垂直顯示
- 3. 垂直顯示
- 4. 垂直中間顯示圖像hover div
- 5. 在交叉點上顯示垂直線
- 6. 顯示文本在框中間(垂直)
- 7. 垂直文本顯示在表TD中?
- 8. 垂直ListView顯示
- 9. DIV上的文本垂直對齊
- 10. 垂直中間的文字Div
- 11. 列表框顯示字符串垂直
- 12. 列表視圖,垂直顯示文本
- 13. 在asp.net中以垂直方式顯示數據和垂直顯示
- 14. 更改固定DIV內容/顯示在垂直點
- 15. 在div中間顯示垂直圖形條百分比
- 16. 垂直顯示列和行
- 17. 顯示錶格垂直
- 18. 在div中顯示「顯示更多」按鈕而不是垂直滾動條
- 19. 垂直對齊文本在流體div
- 20. 在div中垂直對齊文本
- 21. 在div中垂直居中文本?
- 22. 在一個div垂直居中文本
- 23. 在div中垂直居中的文本
- 24. div div垂直中間
- 25. 垂直居中div div
- 26. 垂直中心div
- 27. 垂直於div的
- 28. 垂直對齊DIV
- 29. 垂直居中div
- 30. 垂直對齊div

@ VSri58,該問題的答案利用了非W3Css3規範。 – Xenyal 2014-11-25 03:06:49