爲什麼在下面的示例中,外部div的填充已摺疊到內部div的邊距?IE7保證金摺疊爲填充
<!DOCTYPE html>
<html>
<head>
<title>Col Padding</title>
<link rel='stylesheet' type='text/css' media='all' href='http://meyerweb.com/eric/tools/css/reset/reset.css' />
<style type='text/css'>
.padding
{
padding: 50px;
background-color: green;
zoom: 1;
width: 500px;
}
.margin
{
margin: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class='padding'><div class='margin'>Content</div></div>
</body>
</html>
這是IE 7.0.5730.13

這是FF 6.0.2

@大衛 - IDK的我只有IE7
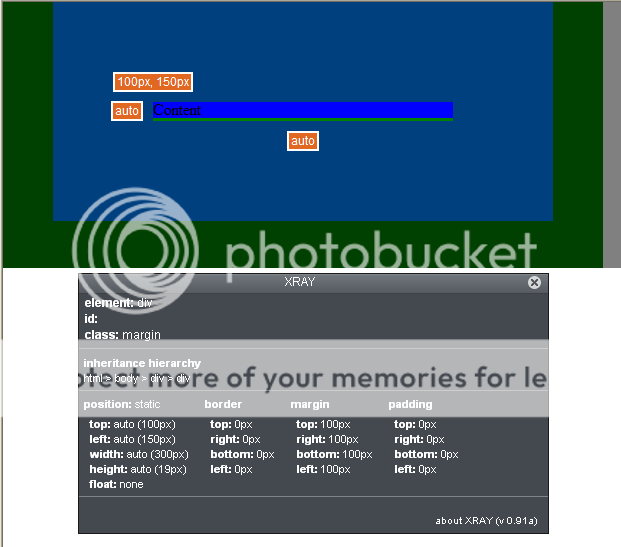
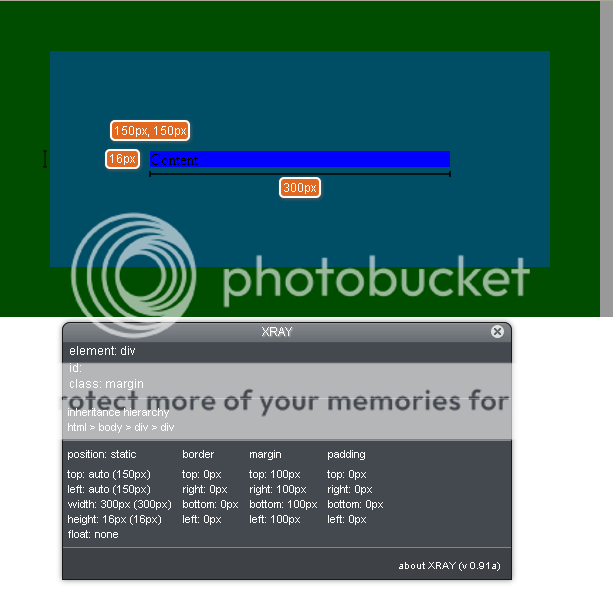
@Faust - 我現在附上截圖。我用XRAY檢查它們,看看它們是不同的。
@veritas - 更改DOCTYPES似乎沒有改變任何東西。我檢查了IE7在標準模式下渲染。
是嗎?我也注意到了一個IE7標籤,這僅僅發生在IE7中嗎? – David
在兼容性視圖模式(粗略的IE7模擬)中,IE8的行爲看起來與FireFox + Chrome相同。如果你有實際的IE7,你可以發佈一個屏幕截圖嗎?這是我所期望的 - 或者是你想要解釋什麼? – Faust
也許使用舊的文檔類型會有幫助嗎? IE7不明白HTML5 – veritas