1
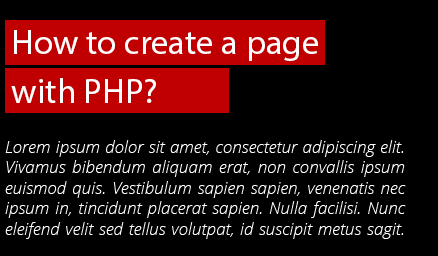
我想在下面創建h1頭文件。我在一些網站上看到了這種類型的標題,我現在不記得它的地址。如果我記得,我會從他們的網站複製它。不幸的是我忘了。這裏的PSD的屏幕截圖:如何在示例中創建h1?
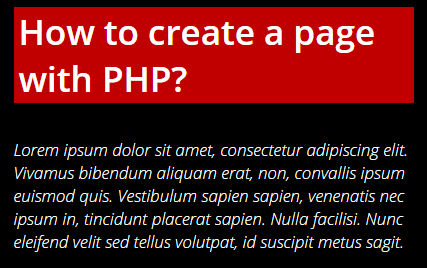
反正,不管是什麼我已經試過我仍然無法得到的結果。我得到的是:
這裏是我的代碼:
div.big-header div.header-left h1 {
float: left;
color: #fff;
background: #c00000;
font: bold 35px "Open Sans";
padding: 1px 5px;
margin-bottom: 35px;
}
和這裏的JSFiddle
問:我如何創建標頭,如上面的例子(第一張圖片)


您可能要詳細說明究竟你變了,這種變化的作品,如何提高你的答案(不僅是OP ,但對於有同樣問題的其他人)。 – 2015-03-02 12:09:06
謝謝,但是H和w字母沒有正確對齊。 W字母在H字母沒有填充。圖片:http://i.hzliresim.com/pR5g9m.png – 2015-03-02 12:14:49
感謝Dark Ashelin,我提到了我改變了什麼.. – 2015-03-02 12:23:33