是否可以在輸入到jsfiddle.net的javascript代碼中使用google chrome檢查器設置斷點?在Google Chrome瀏覽器中檢查jsfiddle.net上的javascript
當我進入開發人員工具的腳本選項卡時,我看到很多腳本,但我不知道腳本的位置,或者它可以在那裏找到。在過去,我剛剛解決了一些console.log操作,但我想設置一些斷點。
(如果沒有可能,我很感興趣,在這種情況下檢查的JavaScript的其他方式。)
是否可以在輸入到jsfiddle.net的javascript代碼中使用google chrome檢查器設置斷點?在Google Chrome瀏覽器中檢查jsfiddle.net上的javascript
當我進入開發人員工具的腳本選項卡時,我看到很多腳本,但我不知道腳本的位置,或者它可以在那裏找到。在過去,我剛剛解決了一些console.log操作,但我想設置一些斷點。
(如果沒有可能,我很感興趣,在這種情況下檢查的JavaScript的其他方式。)
在開發工具,腳本選項卡下,如果從下拉列表中選擇fiddle.jshell.net,左右線20-30(視你有多少CSS),你會看到一個<script>標籤,其中包含來自Javascript小提琴窗口的代碼。你可以在這裏設置你的斷點。
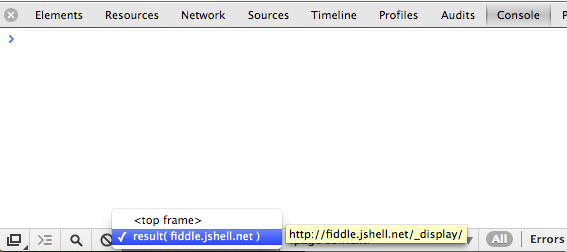
您還可以通過更改控制檯上下文計算在控制檯代碼針對此框架: 
調試器調用上的jsfiddle做工精細。 剛進入這一行,你要開始調試:
debugger;
調試器是偉大的開始在Chrome中,螢火調試模式,甚至IE開發工具,但通常需要有調試器啓動(即「開始調試「在IE中,打開螢火蟲/開發者工具)。
舊帖子,但今天學到了一些非常有用的東西 – 2015-06-03 05:49:26
從開發者控制檯轉到標籤來源,打開源樹代表(在左邊),打開fiddle.jsshell.net節點,然後點擊_display,然後(index),你應該看到你的代碼。
請注意,如果您保存您的代碼,此_display參考將被替換爲fiddle-reference/version/show。例如JsQfE/2/show(據我所知,這並不存在,但作爲一個例子)。

我已經試過這一點,但斷點沒有被碰到不管我做什麼 – Damon 2011-08-18 17:47:26
有下fiddle.jsshellnet/_display /(程序)的文件夾,從該文件,你應該看到你的代碼起跑線20. http://screencast.com/t/IVbxUnrCr7LW – gmetzker 2013-05-23 15:51:42