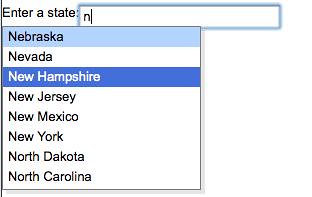
我正在使用自動完成YUI功能。但是,正如您所看到的,當我在文本輸入前放置標籤時,我無法將提示下拉與文本輸入對齊。我下面the example here究竟除了這個片段的代碼,我只是在形式的標籤元素替換H3:
<div id="myAutoComplete">
<label>Enter a state:</label>
<input id="myInput" type="text">
<div id="myContainer"></div>
</div>
<script type="text/javascript" src="http://developer.yahoo.com/yui/examples/autocomplete/assets/js/data.js"></script>
(我也不得不從相對於絕對路徑改變data.js路徑。 )
建議下拉以與文本輸入保持一致的最佳方式是什麼?我想要一個適用於所有流行的現代瀏覽器(FF3,Safari,Chrome,IE)和IE6的解決方案。

埃裏克你真棒。謝謝,這很好。出於好奇,你爲什麼說「蠻力」?不知何故,這對瀏覽器來說太累了嗎? – 2009-02-11 06:20:51